
本件は以前投稿した「WordPressでいい感じの表を作るために3つの方法を調べてみた」の記事の続きです。
本編では結果だけに絞りましたが、ここではTablePressというプラグインを用いて表を作成する場合の途中過程含めて作成方法を説明していこうと思います。
なぜTablePressというプラグインかというと、プラグインを用いた表作成で検索した時に上位の結果に出てきたので、比較的にみなさんが使っているということで選びました。
Gutenberg編でもお伝えしましたが、作成方法をひとつひとつ細かく説明するための内容ではなく、Wordpressを始めて1ヶ月満たない初心者の私目線でポチポチ操作した時に作成できるレベルの表をイメージしておいてください。
なお、高度な作成方法を求める方は公式サイトや作成方法をもっと詳しく書いてあるサイトを参照ください。
完成イメージ
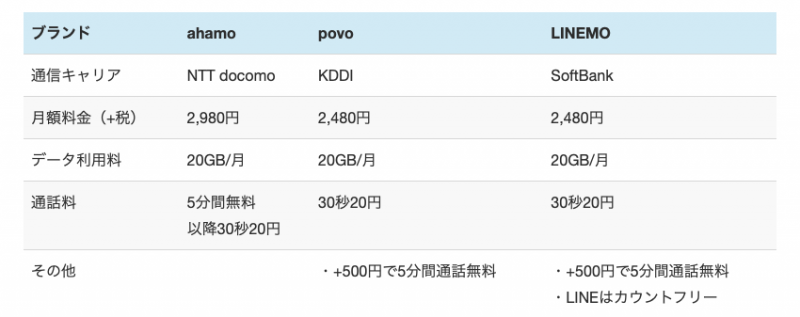
まずは完成イメージからいきましょう。
はい、おなじみ3社の新料金プランです。
事前準備
記事のタイトル通りですが、表を作るためにプラグインを入れなくちゃいけないです。まずはそこからやっていきます。
まずはプラグインの新規追加から「tablepress」と検索しましょう。
検索結果で出てきた左側の「作者: Tobias Bäthge」のやつです。
「a」に「¨」(ウムラウト)がついているのでドイツの人が作ったのでしょうか?
インストールして有効化したら、管理画面の左に「TablePress」が出現します。
これで導入完了です。
作成方法
それでは本題の作成方法について説明していきます。
Gutenbergでの作成方法とは手順がかなり違いますので最初に大まかな流れを説明します。
大まかな流れ(4ステップ)
- 「TablePress」で表を作成する
- 作成した表に対して「table id」が付与される
- 記事の本文中に「table id」をショートコードとして貼り付ける
- プレビューで表が確認できる
このステップを念頭に説明していきます。
1. WordPressの管理画面から「TablePress」を選択
管理画面から「TablePress」を選択し「すべてのテーブル」をクリックしてください
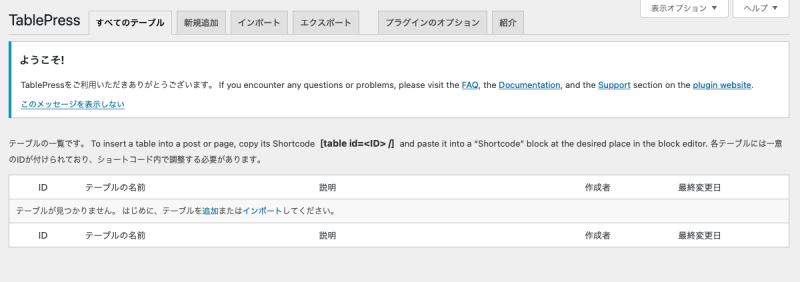
2. TablePressの管理画面
これがTablePressの管理画面です。
タブで「すべてのテーブル」「新規追加」「インポート」・・・と並んでいますが、ここで現在作られた表が一覧でリストになっています。
これの「新規追加」を選択してください。
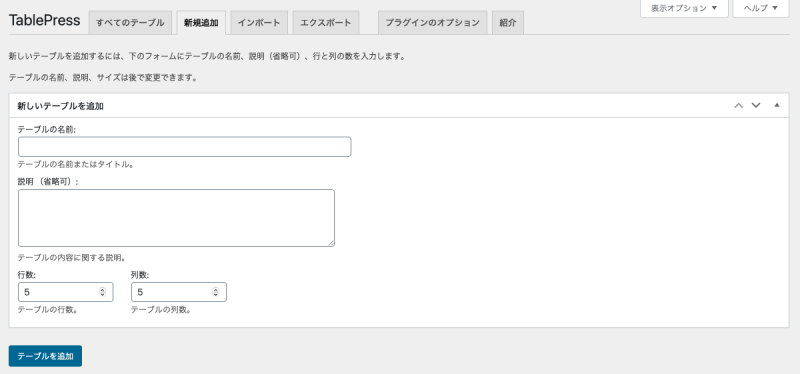
3. 表を新しく作る
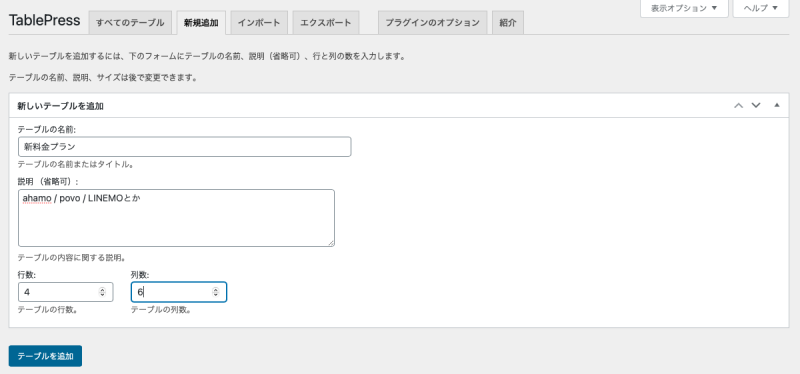
表を新しく作るにあたり以下の情報を入力します。
- テーブルの名前:表の名前。表を一覧で見たときに見分けが付く名前にする
- 説明:テーブルの名前以外に補足事項があれば記載する
- 行数:上から下までの数
- 列数:左から右までの数
なお、これらは後でも修正できます。
はい、入力していきます。今回は、以下のように入力しました。
- テーブルの名前:新料金プラン
- 説明:ahamo / povo / LINEMOとか
- 行:4
- 列:6
問題がなければ「テーブルを追加」を押下します。
4. 表の内容を入力
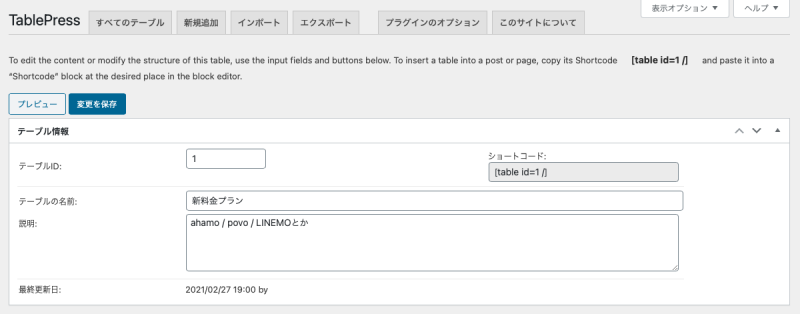
テーブルが追加されると、テーブル情報の項目(上段)に「テーブルID」が振られました。
この画像では、テーブルIDは「1」です。この時のショートコード「[table id=1 /]」は覚えときましょう。
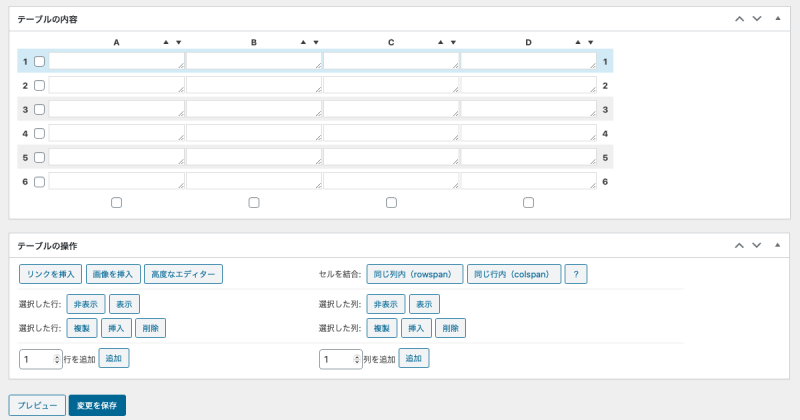
また、下の方には「テーブルの内容」という項目があり4行6列の空欄の表があります。ここに内容を入力していきます。
下部の「テーブルの操作」で行や列、またセルに対して設定をしていきます。
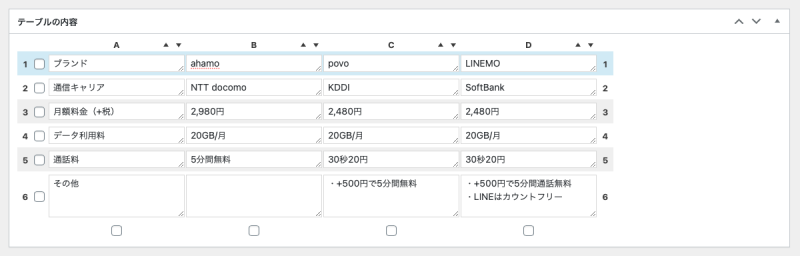
淡々と入力していきましょう。たまに「プレビュー」を押してどんな表になっているか確認してみてください。
「テーブルの操作」の中にある「高度なエディター」を選択すると文字を太くしたり色を付けたりできます。
ただ、対象セルを太文字にした場合、HTMLのタグで「<span class=”bold”>」が付加されるだけなので、HTMLの知識があるとなお良しというプラグインです。
表が完成しました。完成したら下の方に「変更を保存」がありますので保存します。
ここで最終確認、ショートコードは「[table id=1 /]」ですよ。
5. エディタを開く
いよいよ本文に表を挿入していきましょう。
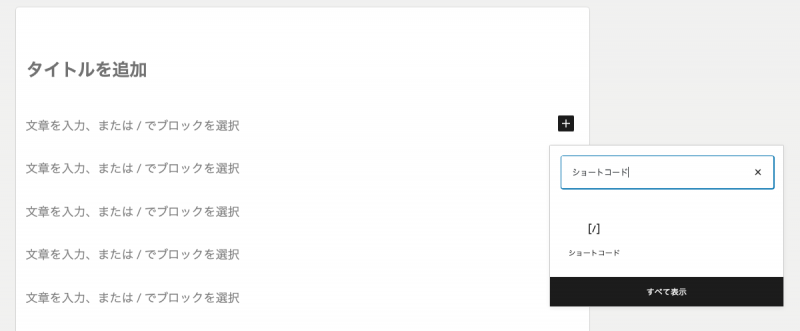
本文で「+」ボタンを押して「ショートコード」と検索しましょう。そうすると下のようなアイコンが出てきます。
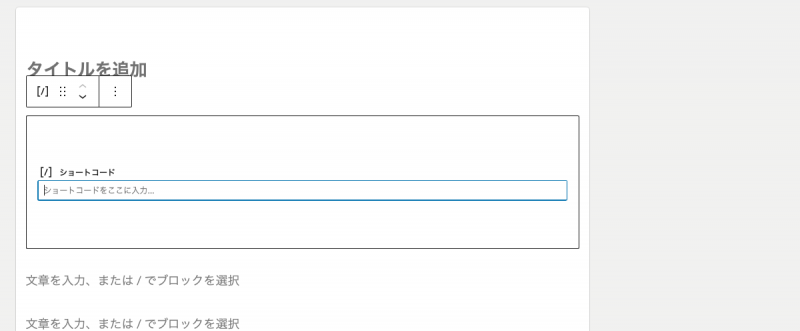
そのアイコンを押してください。以下のような画面に切り替わります。
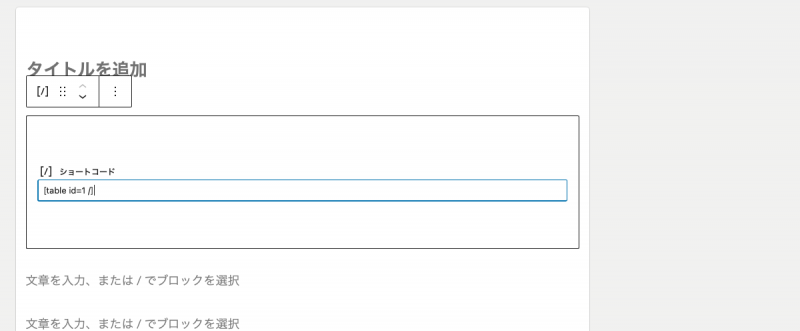
6. ショートコードを貼り付ける
ここで、控えていたショートコードを貼り付けます。[table id=X /]です(Xは数字が入ります)。
はい、これで完成です。これでいつも通り本文を書いき、プレビューで確認すれば表ができていることでしょう。
Gutenberng標準エディタに比べてちょっとだけ操作にクセがあります。
また、太字や色以外にもやりたいことがある場合は少しHTMLを勉強したほうが良いみたいです。
ということで、以上「Wordpressでいい感じの表は作れるのか?〜プラグイン導入TablePress編〜」でした。















コメント