
先日、SONYとJBLのBluetoothスピーカーについて製品の比較記事を書きました。
そのときに、Wordpressで表って作ったことないな〜と思い、表の作成方法を調べながら作ってみましたがなんか微妙でした。
そこで、あまり学習コストをかけず将来的にはWordpressで表を作成するのはオレに任せてくれ!と胸を張れるレベルまでいけるようになりたいと欲張りつつ、
素人でも「いい感じの表」を「いい感じの手間」で作れないかを調べてみたので紹介します。
結論は、そんな世の中、甘っちょろくなく、ある程度のクオリティを求めるなら「HTML/CSSをいじる」のが急がば回れな感じのようです。
そんな試行錯誤をしながら色々調べた内容について、
- Gutenberg標準の機能で作成した場合
- プラグイン(TablePress)を入れて作成した場合
- 出来合いのHTML/CSSを使って作成した場合
の3パターン。表の作成した結果をまとめてみました。
そして、例として話題の携帯キャリア3社プランを表で作成してみます!
Gutenberg標準の機能で表を作成する場合
まずは、これ。これが、なんか微妙だったんですよ。
Gutenberg標準の機能で作成する場合はこんな表になります。
作成してみて・・・
- セル単位で中央揃えとかができない
- セルは色が交互に表示される。かつ、白色部分が4色(灰・緑・青・赤)だけ選択できる。テーマに依存する?)
- 太字や文字色は自分で設定できる。しかも簡単に。
- 罫線はあり
プラグイン(TablePress)を入れて作成した場合
次に、TablePressというプラグインを利用して表を作成しました。
作成してみて・・・
- 「右揃え」のみ(そもそも「xx揃え」という項目がない)
- ヘッダーがデフォルトで青背景 / 太字になった
- セルは色が交互に表示される。(色はテーマに依存?)
- 太字や文字色変えることはできない。やりたい場合は「高度なエディター」という項目でHTMLタグを記載して実施する。
- 横の罫線のみ表示される
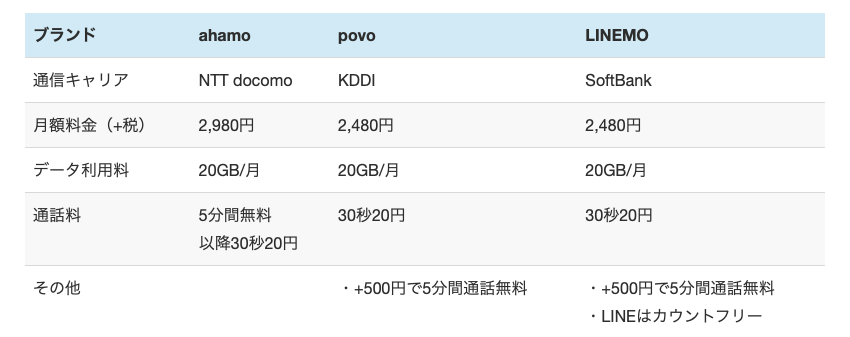
出来合いのHTML/CSSを使って作成した場合
最後に、出来合いのHTML/CSSを使っって作成してみました。
これは、Nomad Codeというサイト(ヒトデブログのヒトデさんがYoutubeで紹介していたサイト)を利用して作成しております。
作成してみて・・・
- 知識が無いながら、テンプレートの文字を変更するだけで表ができた。
- コピペなのでこれ以上のものもこれ以下のものも出来ない
- ヘッダーはデフォルトで灰色の白抜き文字が設定された(そうCSSに記載されているから?)
- 罫線はなし
最後に
いかがでしたでしょうか。
私の所感ですが、出来合いのHTML/CSSから入って使いながら学んでいくのが良いと感じました。
急がば回れ的なやつです。
Gutenberg標準の機能で作成した場合は、クオリティを求めずにただの表を作成するために使う
プラグインを入れて作成した場合は、ちょっとだけましなただの表を作成するために使う。ちょっと改良すればクオリティをさらに上げることができる。
出来合いのHTML/CSSを使って作成した場合、それなりに良い表が作成できる。ただ、ある程度知識が無いとアレンジが全くできない。
いずれにせよ、それぞれの使い方をもう少し調べないと使いこなせないし、会社で報告用に作るスライド資料レベルの表を作成や、ちょっとでもおしゃれにともう少しこだわるならHTML/CSSをいじる必要があるということがわかりました。
HTML/CSSの知識が全く無いので、今後はこの手の知識も勉強していきたいと思います。
以上







コメント