
本件は以前投稿した「WordPressでいい感じの表を作るために3つの方法を調べてみた」の記事の続きです。
本編では結果だけに絞りましたが、ここでは出来合いのHTML/CSSを利用してコピペでいい感じの表を作成する場合の途中経過含む得て作成方法を説明していこうと思います。
では、出来合いのHTML/CSSをどこから持ってくるかというと、今回は「Nomad Code」からテンプレートを拝借することにします。
このサイトはWordpressの中でも「Cocoon」とか「JIN」とかある程度有名なテーマには対応しています。ヒトデブログで有名なヒトデさんのYoutubeでも紹介されていたので比較的有名なテンプレート公開サイトだと思われます。
この記事では、作成方法をひとつひとつ細かく説明するための内容ではなく、Wordpressを始めて1ヶ月満たない初心者の私目線でポチポチ操作した時に作成できるレベルの表をイメージしておいてください。
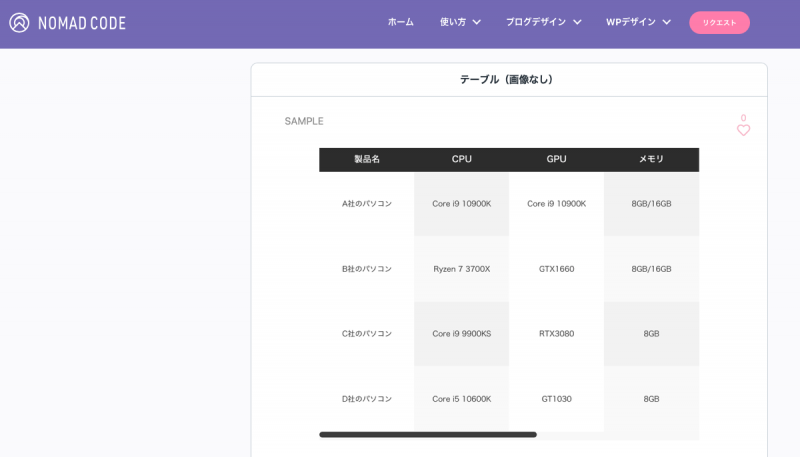
完成イメージ
まずは完成イメージからいきましょう。
おなじみではありますが、ちょっと古い情報となりつつある3社の新料金プランです。
作成方法
今回は事前に準備することは無くいきなり作成していきます。
1. 「Nomad Code」へアクセス
まずは「Nomad Code」をググってサイトにアクセスしてください。
右上のWPデザイン > Cocoon > テーブル > 下のイメージのここへアクセスします。
今回は「このテーブル(画像なし)」を利用していきます。
2. さらに下へ・・・
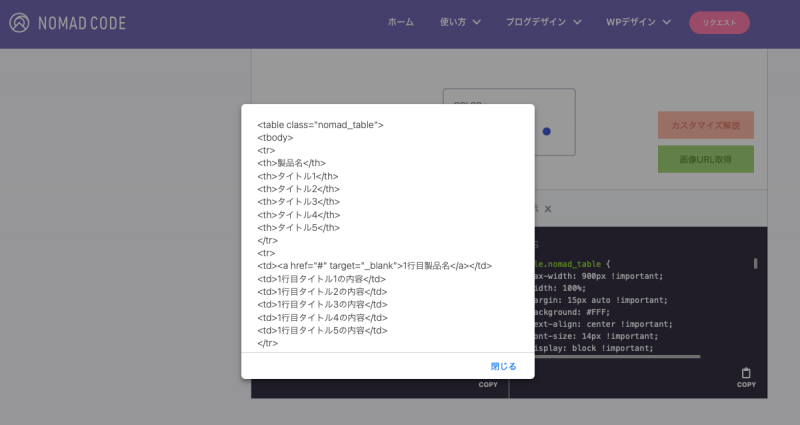
さらに下へ行くと、「コードを表示」を押下するとHTMLとCSSのコード表示されます。
3. HTMLのソースコードをコピーする
まずは、左側のHTMLの方の「COPY」をクリックし、以下のような画面が出てきたらコピーされています。
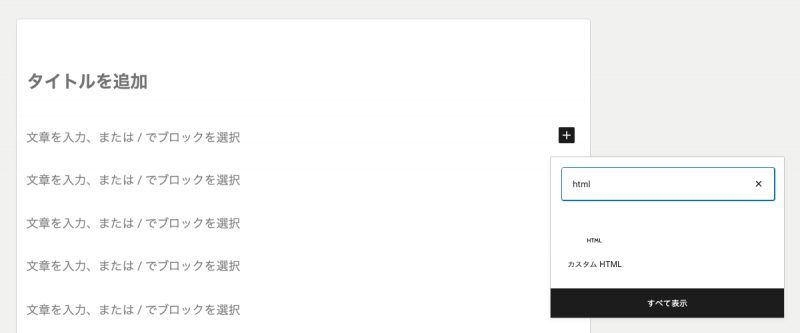
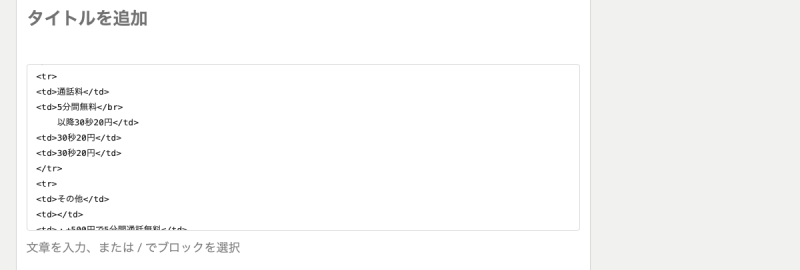
4. WordPressのエディタに貼り付ける
右側の「+」をクリックして「html」と入力。
カスタムHTMLのアイコンのアイコンを押下する。
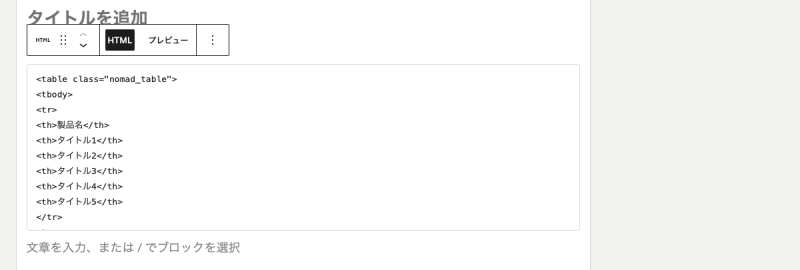
あとは必死に入力する。ただただ入力。
たまにプレビューを見てどんな感じか様子を見る。
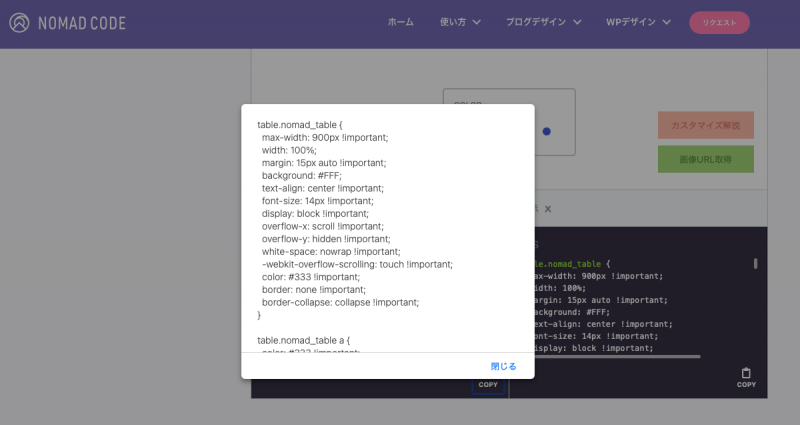
5. CSSのソースをコピー
また、Nomad Codeの画面に戻ってCSSの方もコピーする
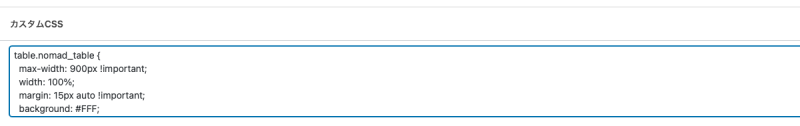
6. WordPressのカスタムCSSに貼り付ける
Gutenbergのエディタのさらに下にSEOとかカスタムCSSとかカスタムJavaScriptとかありますが、そこの「カスタムCSS」に先ほどコピーしたソースコードを貼り付けてください
これで完成です!下書き保存してプレビューを見てみてください。
いい感じの表ができているでしょう。
ということで、以上「Wordpressでいい感じの表は作れるのか?〜出来合いのHTML/CSS利用編〜」でした。












コメント