
はい「Wordpressでいい感じのxxxしたい」シリーズです。
ソースコードを書きたいというよりは、シンタックスハイライトとかをいい感じに表示させるには?というお題です。
私が書きたい記事にはサーバーの環境構築とかもあるのでqiitaであるようなコマンド集とか書き残しておきたいわけですよ。
そんな時にWordpressだとソースコードどうやって書くんだ?と気になりましたので、いい感じに表現できるものを調べてみましたので紹介します。
結論は「Highlighting Code Block」というプラグインを入れるのがいい感じになりました。
ソースコードを書く方法3つ紹介
Markdown記法
これは使えません。
一般的にMarkdown記法だと「“` Hello World! “`」と囲うと「Hello World!」となります。
ただ、これはWordpressだと少しだけ灰色がかって等幅フォントになるだけ機能です。
Cocoon標準
Cocoonは手っ取り早く、いい感じのシンタックスハイライトが用意されています。
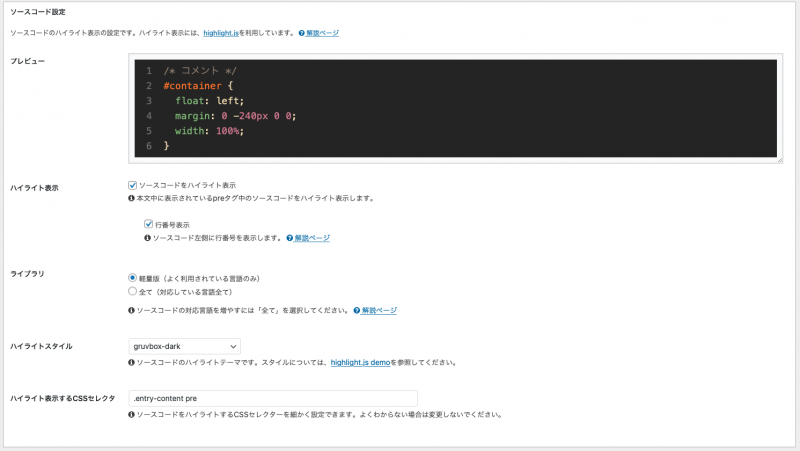
Cocoon設定 > コード より設定できます。
例えば、以下のように設定します。
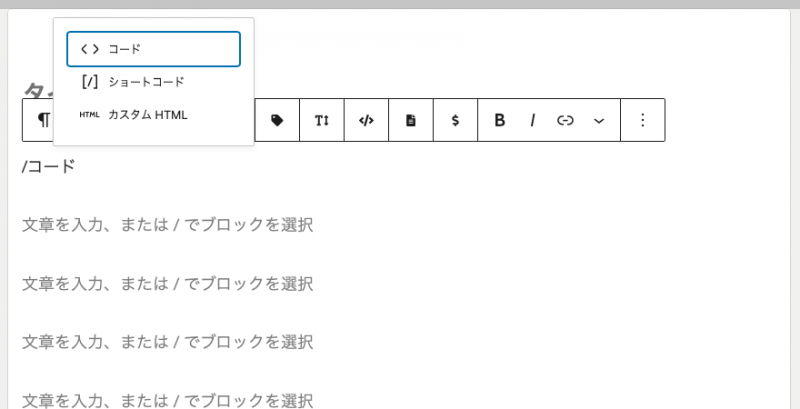
そして、Gutenbergのエディタで「/コード」と入力すると「< > コード」というのが出てきます。
これを選択します。
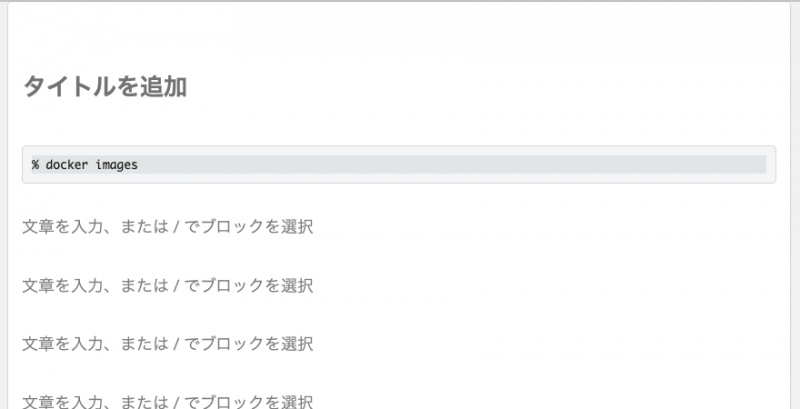
そして、入力部分が灰色になるので入力する。
これをプレビューで確認すると・・・こんな感じで表示されます。
いい感じでしょ?
Cocoonは「highlight.js」を使っているので結構色々なものに対応しているんですよ。
ただ、どうしても気になってしまった点が・・・
- 文字数が多い時に変な折り返しがある(横スクロールになるときもあれば、勝手に折り返される)
- qiitaとかによくある「copy」や「ファイル名」が右上に表示されたりしない
でも、Cocoon標準のやつで十分です。
プラグイン「Highlighting Code Block」
最終的にこれにしたんですよ。プラグイン「Highlighting Code Block」を導入しました。これ最強。
Cocoon標準の気になってしまった点、これを解決してくれました。
で、1点気をつけて欲しいのは、これを導入したらCocoon標準のシンタックスハイライトはOFFにしてください。
まずは、プラグイン「Highlighting Code Block」を検索して新規追加・有効化してください。
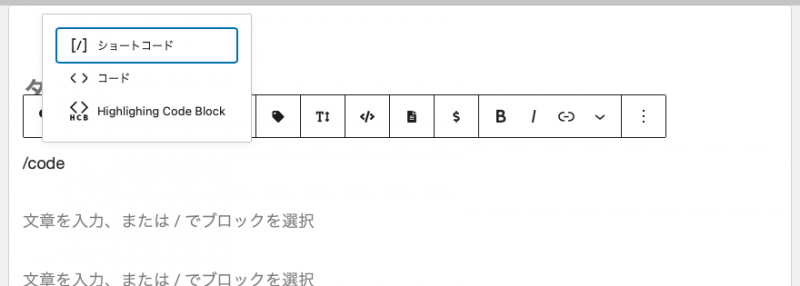
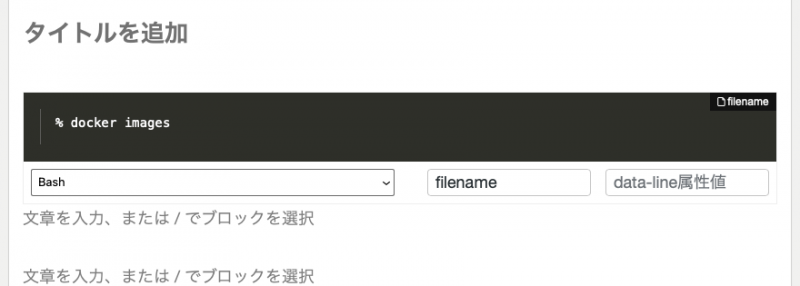
そして、Gutenbergのエディタで「/code」と入力すると「< > Hightlighting Code Block」というのが出てきます。これを選択します。
選択すると、以下のようになるので、右下にはコードを選択できます。また、真ん中には「filename」と入力してますが、ここにファイル名などを入力して右上に表示されます。
プレビューしてみます。そうすると、右上に「copy」マークが出てきました!!
また、例では短いので参考になりませんが、長めのものでも折り返せず横スコールになります。
こんな感じで、Cocoonで気になっていた点が見事解決しました!素晴らしい!
終わりに
いかがでしたでしょうか?3つのソースコードの書き方について紹介しました。
私としては「Highlighting Code Block」を推していきたいと思います。
と、言いたかったのですが、実は気になる点が2つありました。
- (上の画像を見てもわかるが)バグかなんかで「行数」が表示されない ←これ謎
- 対応しているコードが標準だと少ない(Dockerfileやyamlなど使いたい)
行数についてはプラグインがコンフリクトしているのかもしれないので引き続き調査していきたいと思います。
また、プラグインを他にも調べて「Crayon Syntax Highlighter」というプラグインもあったのですが、こちらはCocoonと相性が悪かったのかページ自体が表示されなくなってしまったので選択肢からは外しました。
以上
追記(2021/03/21)
行数表示されないというやつ。解決しました。また、他にも対応している言語が少ないというやつも以下の記事で紹介していますので興味があれば一読ください!











コメント