
Cocoon標準のシンタックスハイライトは比較的優秀
だけど、
- 文字数が多い時に変な折り返しがある
(横スクロールになる時もあれば、勝手に折り返される時もある) - qiitaとかによくある「copy」や「ファイル名」が右上に表示されたりしない
という点が気になってしまい、「Highlighting Code Block(HCB)」というプラグインを導入した。
これで、気になる点は完全にカバーしたので「HCB最強!」という記事を書いて綺麗に締めたかった。
しかし、2つの新たな問題が発生
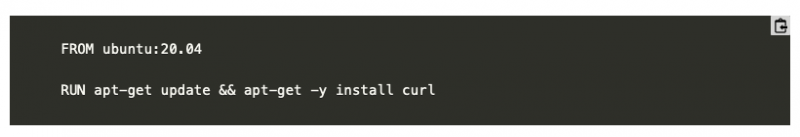
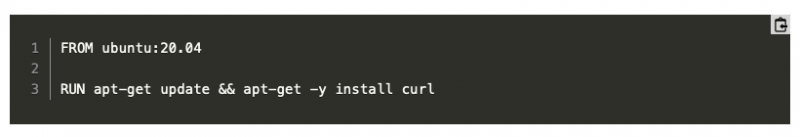
- バグかなんかで「行番号」が表示されない(下の画像)
- 対応しているコードが標準だと少ない(Dockerfileやyamlなど使いたい)
これはCocoonのテーマの何か競合しているなと思い調べることにした。
今回は、
- 行番号を表示させる
- Dockerfileやyaml形式のファイルをペカらせる
について、解決したので共有していきたと思います。
最終形
まずは、最終形の共有です。Beforeの状態からAfterの状態になりました。
Before
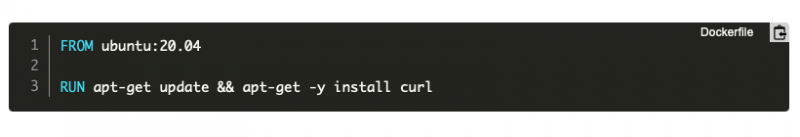
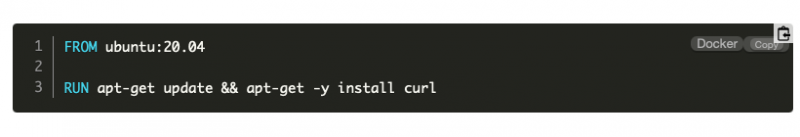
After
行数表示でました!Dockerfileペカりました!という感じになります。
対応方法
行数表示させる
色々検索すると、どうやらCocoon設定の高速化が邪魔しているようです。
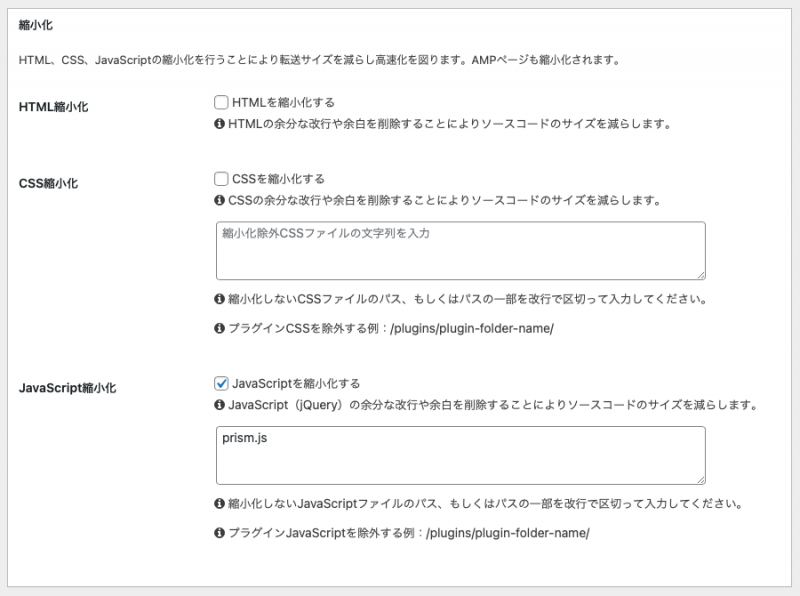
Cocoon 設定を見直してみましょう。
Cocoon 設定 > 高速化 > 縮小化 > JavaScript縮小化 に「prism.js」を追加して保存
この「Highlighting Code Block」ですが、何をベースにハイライトしているかというと「prism.js」を利用しています。
高速化という観点で、このファイルがどうやら読まれないようにされてしまうようです。
ということで、この設定を実際に行うことで行番号が表示されるようになりました。
Dockerfileやyaml形式のファイルをペカらせる
こちら、プラグイン標準では17言語をサポートしてます。
Dockerfileなどを追加する場合は、公式サイトから対応させたい形式をポチポチ選択して自分専用のprism.jsをダウンロードしてWordpressに持ってくる必要があります。
html:"HTML",
css:"CSS",
scss:"SCSS",
js:"JavaScript",
ts:"TypeScript",
php:"PHP",
ruby:"Ruby",
python:"Python",
swift:"Swift",
c:"C",
csharp:"C#",
cpp:"C++",
objectivec:"Objective-C",
sql:"SQL",
json:"JSON",
bash:"Bash",
git:"Git",1. prism.jsへアクセス
こちらから選択してダウンロードしていきます。
- Compression level:Minified version(圧縮版)
- Themes:Okaidia(これは好み)
- Languages:Select/unselect all(これも好み、allにすると結構重くなる気がする)
- Plugins:Line Numberのみ(最低限しかチェックしない、理由は後述)
上記の内容でページ下部の「DOWNLOAD JS」と「DOWNLOAD CSS」をクリックして2つのファイルをダウンロードします。
2. cssファイルとjsファイルをWordpressに適用させる
ダウンロードしてきたファイルを所定のディレクトリにアップロードします。
ファイルのアップロード先は、構築する環境にもよりますが、
「(省略)/wp-content/themes/cocoon-child-master」の下にアップロードします。
私の場合はさくらインターネットなのでさくらインターネットのコントロールパネルからファイルマネージャーで対象ファイルのアップロードをしました。
3. HCBの設定
いよいよ佳境を迎えます。
WordPressの設定 > [HCB] 設定 から、設定していきます。
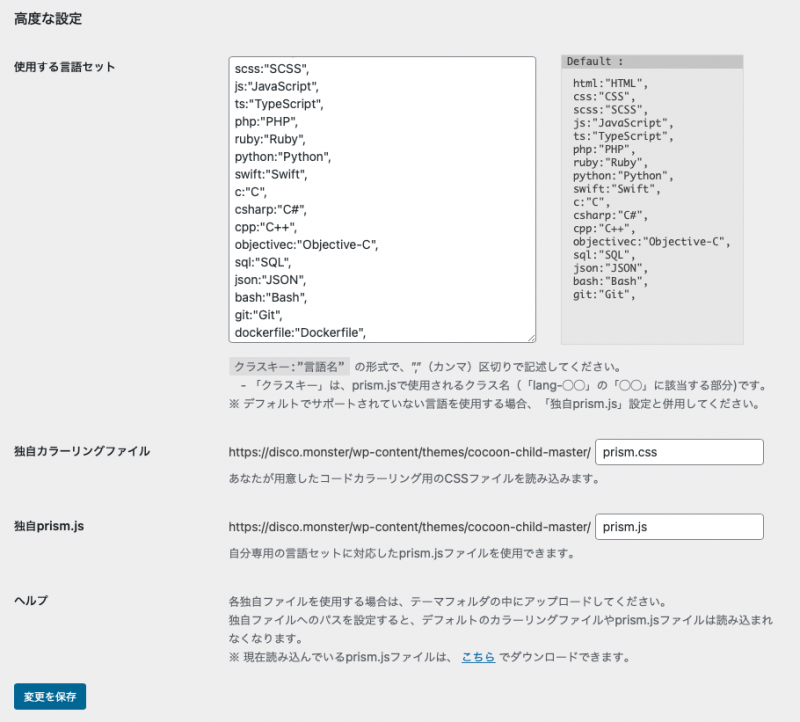
Highlighting Code Block 設定 > 高度な設定 から
まずは「使用する言語セット」に追加する言語を記載します。
こちらは クラスキー: "表示名" です。補足にも書いてありますが、わからなかったらjsファイルを開いて、検索してみてください。
今回は「dockerfile:"Dockerfile"」と追記しました。
次に「独自カラーリングファイル」と「独自prism.js」には、項番2.でアップロードしたcssファイルとjsファイルの名前を記載します。
変更を保存して完了です。
そしたら、実際に投稿で使ってみましょう。
以下のようになりました。
最高ですね。行番号も出ているし、DockerfileのFROMとかRUNがペカっています。
これであなたのQoW(Quality of WordPress)が向上すること間違いないでしょう。
ちなみに
prism.jsの設定ファイルをダウンロードする項目で、
- Plugins:Line Numberのみ(最低限しかチェックしない、理由は後述)
とお伝えしましたが、これの理由を補足します。
これは、「HCB側の設定と競合してしまう」からです。
具体的に、私の環境で「ShowLanguage」「Copy to Clipboard Button」を入れると以下のような画像になりました。
完全に競合してますよね笑
右上のコピーマーク2つ出てきているし、そのコピーマークが被っているしと言ったところでprims.jsの中でPluginsでは極力選定しないようにした方が無難です。
HCB側の設定で表示させるものを調整するなど、中身を分かる人だけにした方が良いです。
ただ、私の環境でカスタムしたprism.jsファイルを入れてしまうと行番号が抜けてしまうので、PluginsでLine Numberのみ入れることにしました。結局、行番号抜けてしまうという笑
最後に
いかがでしたでしょうか?
今回は、プラグイン「Highlighting Code Block」についてでした。
WordPress歴2ヶ月となると、色々調べて不具合とかを改善できるようになりました!!
我ながら日々成長を感じています。
以上










コメント