
本件は以前投稿した「WordPressでいい感じの表を作るために3つの方法を調べてみた」の記事の続きです。
本編では結果だけに絞りましたが、ここではGutenberg標準のエディタで表を作成する場合の途中過程含めて作成方法を説明していこうと思います。
ただし、作成方法をひとつひとつ細かく説明するための内容ではなく、Wordpreを始めて1ヶ月満たない初心者の私目線でポチポチ操作した時に作成できるレベルの表をイメージしておいてください。
なお、高度な作成方法を求める方は公式サイトや作成方法をもっと詳しく書いてあるサイトを参照ください。
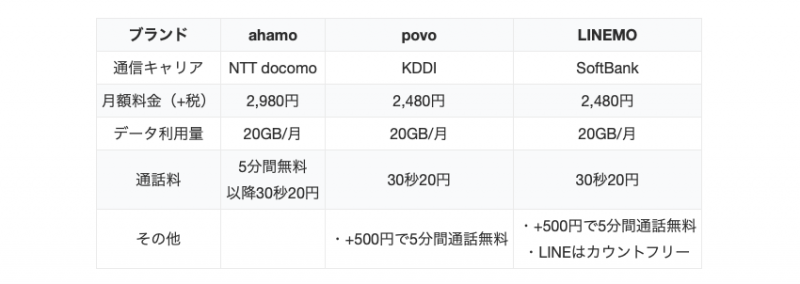
完成イメージ
まずは完成イメージです。
例に倣って、3社の新しく発表した料金プランです。
以下のようになります。
作成方法
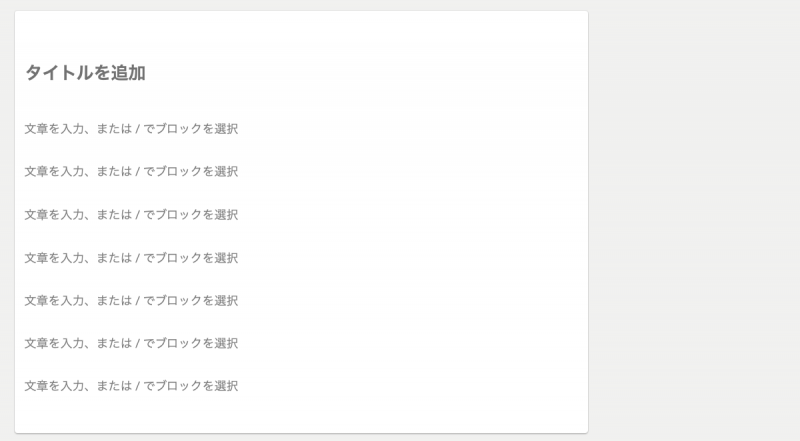
1. いつもどおりGutenbergのエディタを開く
Gutenbergの見慣れたエディタですね。早速、表を作っていきましょう。
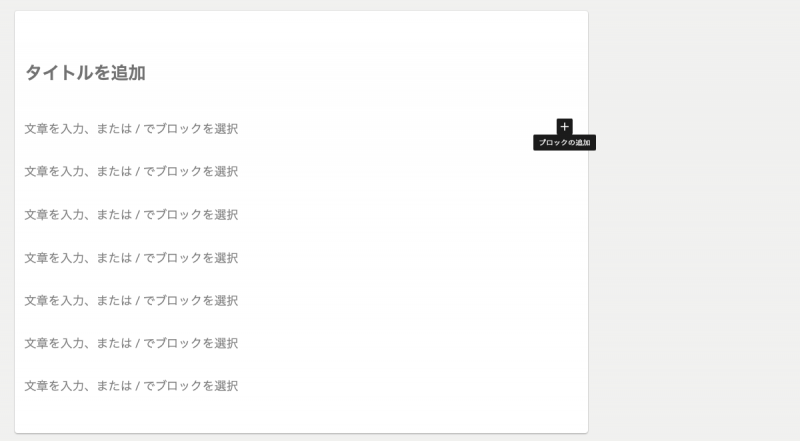
2. 右側「+」よりブロックの追加
ここも慣れた操作でしょうか。「+」ボタンを押してください。
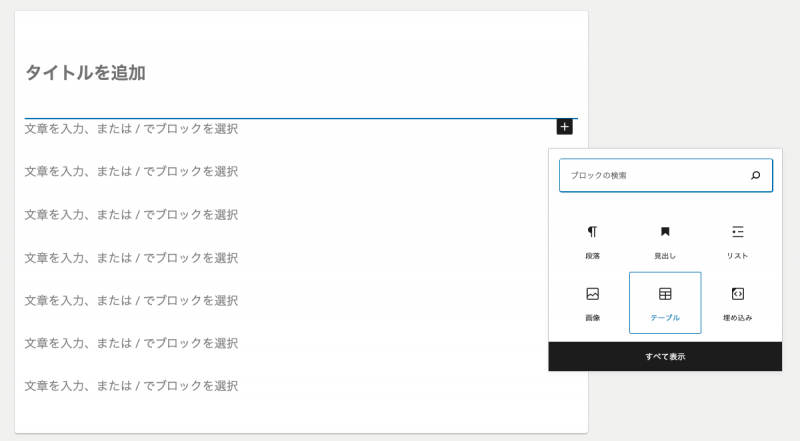
3. ブロックの追加より「テーブル」を選択する
たまに、この6つのアイコンの中に出てこない時があります。その時は、「すべて表示」を押して探しましょう。
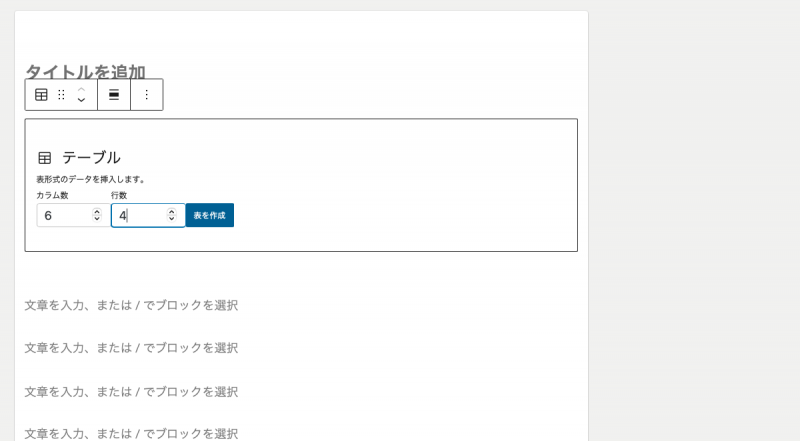
4. カラム(列)数と行数を入力する
ここは最終形の表を思い浮かべながら◯行x◯列を入力してください。もちろん、後から行や列を追加することは可能です。
入力したら、「表を作成」を押してください。
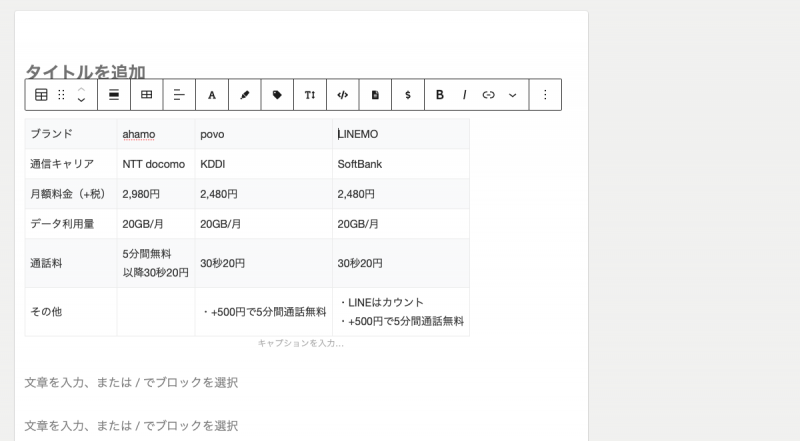
5. 表が現れたらひたすら入力
ここは無心に表に文字を入力していきます。
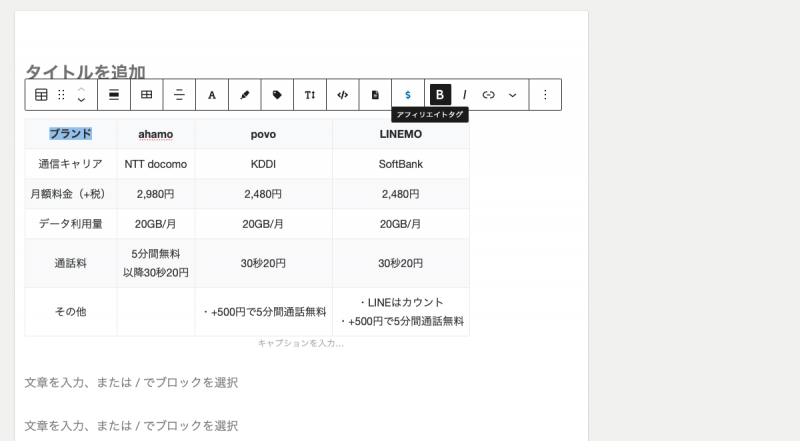
6. 各セルの加工
各セルおしゃれに彩りたいならセルを選択し太字などでキメましょう。
これも、普通の文書に対する操作と同じです。
はい、これで完成です!
比較的直感的に操作できるので簡単ですね。
まあこれ以上のことはできないですが・・・
今回は、「Wordpressでいい感じの表は作れるのか?〜Gutenberg標準エディタ編〜」でした。
以上、「いい感じか」どうかはみなさんにお任せします。










コメント